このブログでもおすすめしているスマホ広告nendがどんどん進化していっています。ついに先日からネイティブアドが登場しました。一体どんなタイプの広告なのでしょうか。実際に採用してみました。
関連記事アドセンスアカウント停止になったらnendを使ってみたら?
ネイティブアドについてnendからこんなメールが届きました。
本日、2015年12月1日(火)ネイティブアドの提供を開始いたしました。
ネイティブアドはメディアが提供している記事やコンテンツの形式と同様のデザインやフォーマットで広告配信できる広告手法のことで、広告がユーザーの行動の流れの中に自然と入り込むことから、ユーザーフレンドリーかつ高い広告視認性で注目を集めています。
nendでは豊富な広告素材の中からコンテンツにマッチした広告レイアウトを作成することができ、カスタマイズによってインフィード型やカスタム型など、幅広い表示形式に対応可能となっております。
ネイティブアドとは?
ここでいうネイティブアドとはコンテンツやデザインに広告を馴染ませて、自然な形で広告を表示する手法のことを言います。ネイティブアドで表示される広告はまるでコンテンツの一部のように見えるため、クリック率が上がると考えられています。
nendのネイティブ広告はどれだけ自然なのか
nendのネイティブ広告を掲載すると、このように普通のブログ記事の中に同じデザインのままで表示されます。黄色のボーダーで囲ってあるのが広告の見本です。もちろん通常はボーダーなしで表示されます。これだとユーザーは記事なのかと思ってクリックする可能性が高くなります。

nendのネイティブ広告の作成方法
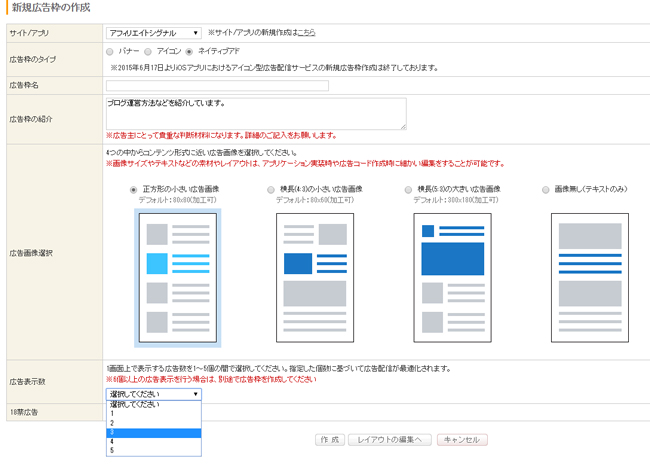
新規広告枠の作成のページに行くと、広告枠のタイプのところに「バナー」、「アイコン」の横に「ネイティブアド」というオプションがあるので、それにチェックを入れます。すると、広告画像選択の選択肢が表示されます。

広告画像選択は広告に表示される画像の大きさを指定する項目です。大きな画像で目立たせたい場合は「300×180」を、画像を使いたくない場合は「テキストのみ」という選択肢もあります。
広告表示数では、表示したい広告の数を指定し、18禁広告は「ブロックする」か「掲載する」のいずれかを選べます。全て記入したら、「レイアウトの編集へ」をクリックします。
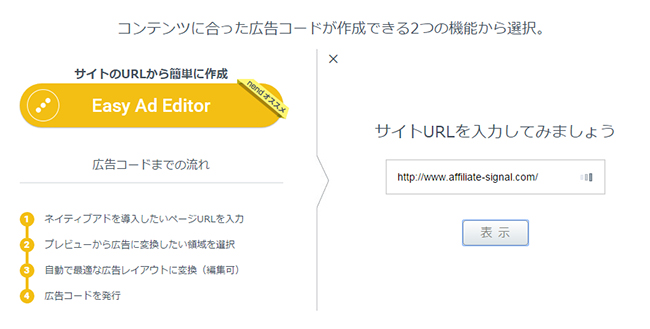
ここでは簡単に作成できる「Easy Ad editor」をクリックしましょう。

サイトURL入力すると、どこに広告を掲載したいかを画面を見ながら指定することができます。広告掲載が可能な箇所は赤いボーダーが付くので、好きな場所をクリックするだけです。

選択したら広告コードが生成されるので、それを<body>タグの中にコピペしましょう。これで完了です。